Add Custom JS in WordPress
Adding custom JS to your WordPress site is easier than you think! Here’s how:
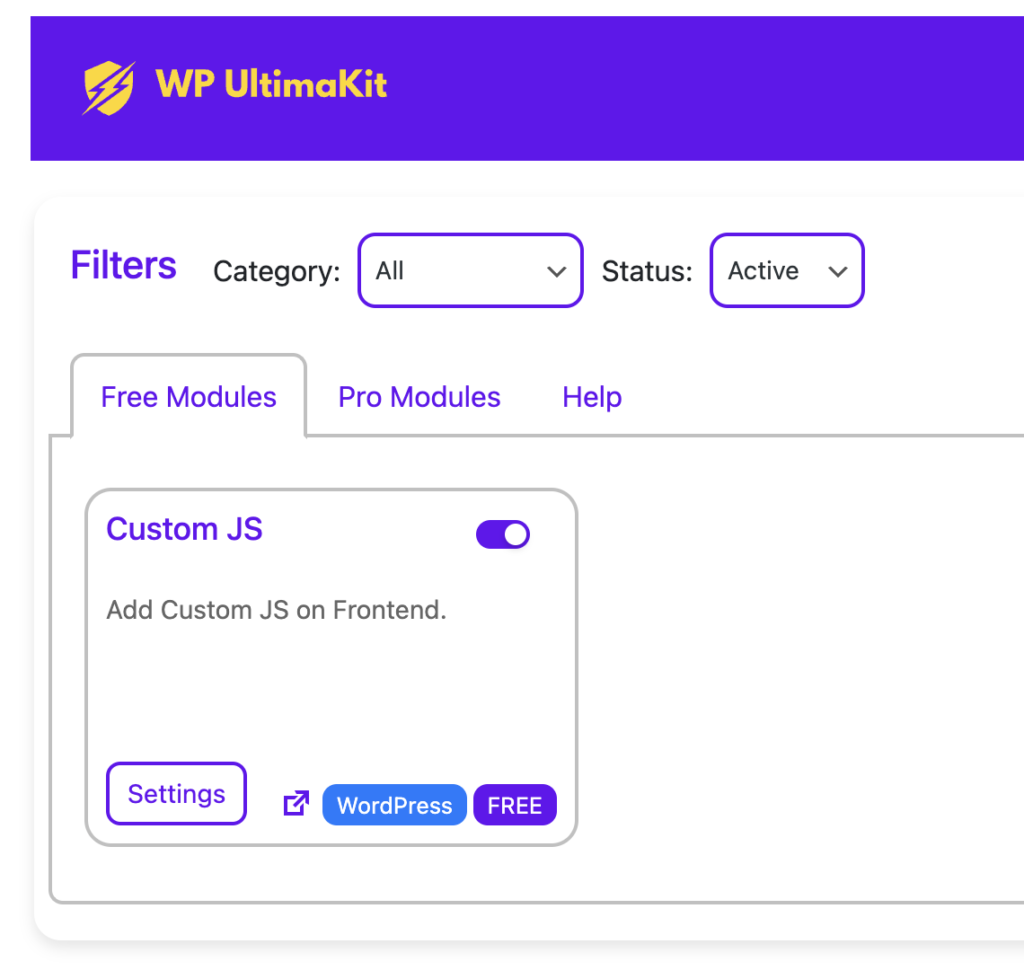
Let’s activate the Custom JS module:
Step 1 – Setup:
- Log in to your WordPress website.
- Make sure you have UltimaKit for WP Free installed and activated.
- Go to the “WP UltimaKit” menu.
- Find the “Custom JS” and turn it on.

Step 2 – Setup:
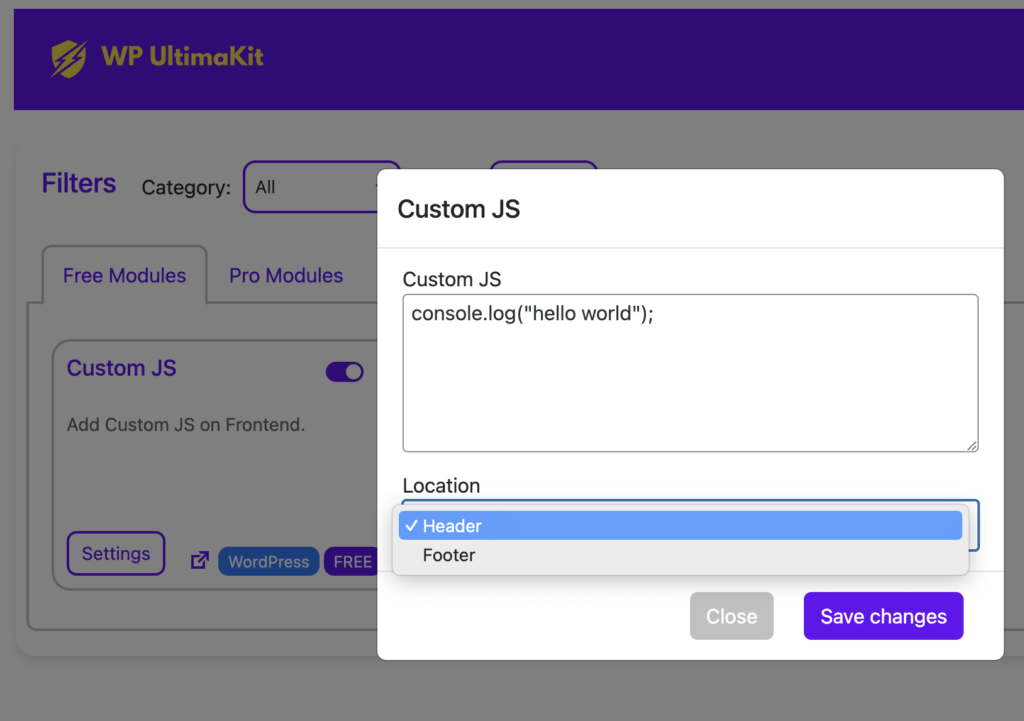
- Custom JS: Insert custom JS snippets to override front-end scripts.
- Snippet Location:
- Header: Place the snippet within the
<head>section of your HTML. - Footer: Place the snippet within the footer section of your page.
- Header: Place the snippet within the

You can also add Custom CSS in your WordPress website, Try module: Custom CSS in WordPress
Try more advanced features in Advanced Custom JS & CSS Module in Pro Version.